My Design Process
Understanding the ‘why’ behind my work

The three principles that guide my work.
-My case studies are proof-positive they work-
1- Define the problem
It’s vital to keep the process focused on what the problem it is and continuously validating that answers are viable, feasible and desirable.
2- Design with the lights on
Too often UI design veers wildly into the subjective lane and you end up with eye candy.
3- Know thy user
The essence of UX Design is based on having a deep understanding of the user. Usability testing, customer journey maps and persona development are the tools in the box to know thy user.
Usability’s strength is in identifying problems, while design’s strength is in identifying solutions.
Alan Cooper

1 – Define the problem
By focusing on defining the problem we avoid the “putting the cart before the horse” syndrome. When solutions are presented before defining what the problem the product is trying to solve you often run into:
- The Loudest Voice in the Room Phenomenon – when product design becomes fueled by personality and ego and away problem solving
- The Frankenstein Effect – a monster when the ‘solution-du-jour’ rules and suddenly you find your product is a hodgepodge of ad hoc design trends and self-referential design – see how I fixed this effect with the Agent Portal Redesign case study
Proven techniques to help define the problem:
- Usability testing with prototypes
- Contextual interviews with primary users
- Competitive auditing
- Customer journey mapping
- Stakeholder interviews
A design system isn’t a project. It’s a product serving other products.
Nathan Curtis

2 – Design with the lights on
Too often UI design veers wildly into the subjective lane and suddenly you’re in danger of The Frankenstein Effect (see above in Defining the Problems).
Design systems comprise different parts from disparate disciplines within the product team and enable a modular, standardized way of constructing a product.
Having a coherent design system in place will safeguard hard-earned qualitative research data, provide rationale for design decisions and be a in-depth resource for a digital ecosystem.
“Design System – the complete set of design standards, documentation, and principles along with the toolkit (UI patterns and code components) to achieve those standards.”
– Zack Rutherford
The real interaction designer’s decisions are based on what the user is trying to achieve.
Alan Cooper
3 – Know thy user
 The core of my UX philosophy is based on Alan Cooper’s goal-directed design process. Fundamentally, the essence of what I do as a UX designer is to provide motivation to the user to accomplish their goals. Discerning user goals are achieved through qualitative means such as contextual interviews, persona development and usability testing.
The core of my UX philosophy is based on Alan Cooper’s goal-directed design process. Fundamentally, the essence of what I do as a UX designer is to provide motivation to the user to accomplish their goals. Discerning user goals are achieved through qualitative means such as contextual interviews, persona development and usability testing.
By focusing on goal-directed design, you can motive users to love your product. Another huge benefit of focusing your design efforts on the users goals is the avoiding the ‘elastic user’, a close relative of the The Loudest Voice in the Room. This happens when a product design team focuses on things other than the users goals, the user gets ‘stretched’ in random directions whichever person and/or group happens to be pulling the hardest.
Research, Interview and Persona Creation
- UX research doesn’t have to be difficult and time consuming. Often, I get a head start on problem solving from thinkers in business and academics, because very rarely do I find problems we’re trying to solve have not been encountered before. It’s a great way to kick start some insight into understanding your users.
- Contextual interviews allow the product design team to really understand how their users are engaging with the product in a natural environment. Usually use patterns make themselves known very quickly and can point the team in the right direction on design
- Personas take extensive research documentation and distill it into a more direct and tangible model upon which to inform design
Practices that define the problem, illuminate the design and motivates users.
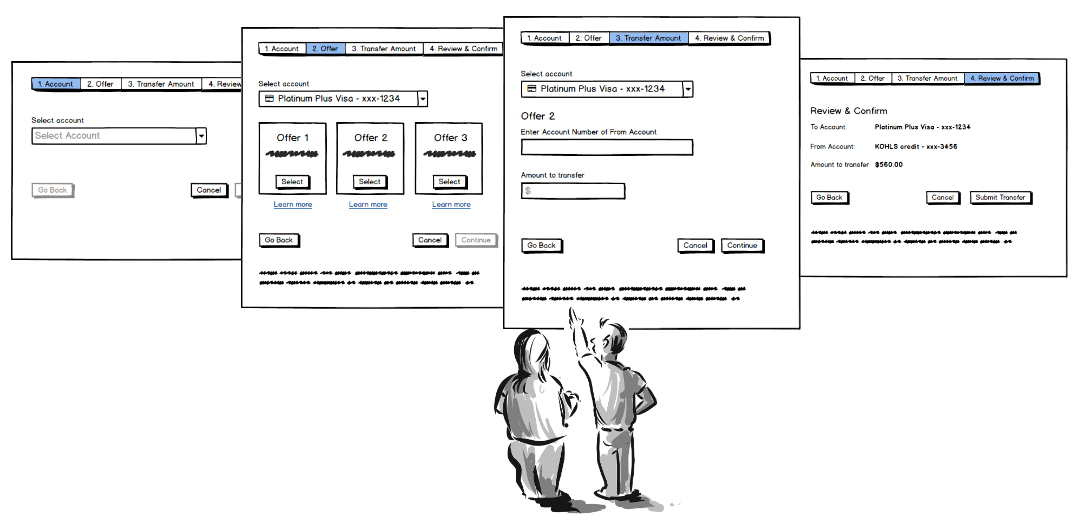
Rapid Prototyping
Usability Testing

+

Building interactive prototypes in has many benefits, those primarily are:
- Quickly provide ‘proof-of-concept’ to product owner and project stakeholders
- Enables iterative testing during the sprint cycle – without being reliant on other technology groups to provide test data
- Enhances design rationale with business unit stakeholders – the prototyping has ‘touch and feel’ factor that static wires lack
Usability testing helps validate:
- Functional requirements (can a user accomplish desired task)
- Uncover unexpected usability fails
- Discern if ‘defined problems’ during requirements gathering are adequately addressed.
- Focuses design efforts on the user
Low Fidelity Wireframes
A fast, iterative way to explore options, engage project stakeholders, and find problems early.

Strategic Collaboration

Sometimes lost in the UX hubbub of design systems, empathetic design, personas, et al, is the ability to collaborate with other product design team members and provide visual cues to the design process.
I offer the ability to provide quick sketch-like drawings to bring life to design concepts and keep the team engaged in what can be a difficult process of deciding how to articulate technical and business requirements.
Customer journey mapping in a low-fi, whiteboard context is a technique I often use to help the product owner and other stakeholders determine break points in customer engagement.
The books and articles that inform my UX Design.
UX Design, research, methods, and design thinking
Cooper, Alan. About Face: The Essentials of Interaction Design
Cooper, Alan. The Inmates are Running the Asylum: Why High-Tech Products Drive Us Crazy and How to Restore the Sanity
Norman, Don. The Design of Everyday Things
Greever, Tom. Articulating Design Decisions: Communicate with Stakeholders, Keep Your Sanity, and Deliver the Best User Experience
Kalpach, James. Mapping Experiences: A Complete Guide to Creating Value through Journeys, Blueprints, and Diagrams
Brown, Tim. Designers – think big !TED talk
Web design, development, design systems, and research
Zeldman, Jeffery. Designing with Web Standards
Stefano Renzi, Jane E. Klobas. 2008 Using the Theory of Planned Behavior with Qualitative Research
Rutherford, Leann & Devaney, Sharon. (2009). Utilizing the Theory of Planned Behavior to Understand Convenience Use of Credit Cards. Journal of Financial Counseling and Planning. 20.
Frost, Brad. 2016. Atomic Design
Rutherford, Zack. 2017. Design Systems vs. Pattern Libraries vs. Style Guides – What’s the Difference?